A Google Roboto font telepítése Windows, Mac és Linux rendszeren

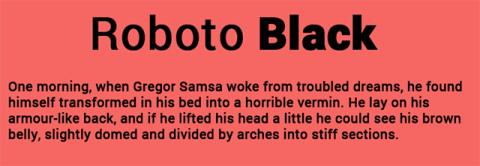
A Roboto betűtípus a Google által létrehozott sans-serif stílusú betűtípus.

A Roboto betűtípus a Google által létrehozott sans-serif stílusú betűtípus. Ez a betűtípus az Android 4.0 (Ice Cream Sandwich) bevezetésének korai napjai óta jelent meg azzal az előnnyel, hogy eleganciát és jó láthatóságot mutat a nagy felbontású képernyőkön, például az Android telefonokon .
A Roboto a betűtípusok teljes skálájával rendelkezik (beleértve a normál, félkövér, dőlt, dőlt és félkövér), és elsősorban a rendszeralkalmazásokban és az összes Google- alkalmazásban használatos .
Jó hír a betűtípusok kedvelőinek, hogy a Google fejlesztői ingyenesen kiadták a Roboto betűtípust, amely korlátozás nélkül használható (Apache szoftverlicenc alatt). Így most már használhatja Windowson , MAC -on , Linuxon vagy akár webhelyén is.
Az alábbiakban bemutatjuk, hogyan telepítheti a Google Roboto Font-ot az összes fenti operációs rendszerre.

Töltse le a Google Roboto-t
Nem számít, milyen operációs rendszert használ, az első és legfontosabb dolog a Google Roboto betűkészlet letöltése a készülékre.
Látogassa meg a Roboto font webhelyét , és töltse le a betűtípust (tömörített fájl). Kattintson a „Válassza ki ezt a betűtípust”, majd a képernyő alján kattintson a sötét fülre, amelyen az „1 család kijelölve” felirat látható.
Az újonnan megnyíló lapon kattintson a "letöltés" ikonra a Roboto betűtípus letöltéséhez. A betűkészlet ezután zip fájlként lesz letöltve.
Bontsa ki az imént letöltött ZIP-fájlt egy tetszőleges mappába. Nyissa meg azt a mappát, és látni fogja az összes Roboto betűtípust benne.
Telepítse a Roboto Fontot a Windows 10 rendszeren
Nyissa meg a Roboto font mappát. Válassza ki az összes betűtípust, majd kattintson a jobb gombbal, és válassza a „Telepítés” lehetőséget.
Ezen a ponton a betűtípus néhány perc múlva automatikusan települ a rendszerére. Mostantól használhatja a Roboto betűtípust az eszközén lévő alkalmazásokban.
Telepítse a Roboto Font-ot Linuxra
Nyissa meg a saját mappáját, majd engedélyezze a rejtett fájlokat/mappákat. Keresse meg a „.fonts” mappát. Ha nincs ilyen, hozzon létre egy új mappát „.fonts” kiterjesztéssel. Ezután helyezze át a Roboto betűtípust tartalmazó mappát az imént létrehozott „.fonts” mappába.
Ezután indítsa újra a LibreOffice-t, a GIMP-et, a Photoshopot vagy bármely más alkalmazást, amelyet használ. Megjelenik a Roboto betűtípus a kiválasztáshoz.
Telepítse a Roboto Font-ot MAC-ra
MAC esetén a módszer hasonló a Windows rendszerhez. Először bontsa ki a betűtípust, kattintson duplán a telepítéshez, és a Roboto megjelenik a Font Bookban. a te. Ezenkívül áthúzhatja őket a Font Bookba.
Telepítse a Roboto Font webhelyet
Ha a Roboto betűtípust szeretné használni webhelyén, használhatja a CSS3 „@font-face” szintaxisát . Ez a módszer a külső betűtípusok webhelybe ágyazására.
Nyissa meg a FontSquirrel Roboto betűtípus-oldalát , kattintson a „Webfont Kit” elemre , majd válassza ki a kívánt betűtípus-formátumokat, és kattintson a „@Font-Face Kit letöltése” gombra.
Csomagolja ki a letöltött fájlt a webhelye fonts mappájába. Ezután nyissa meg a stíluslapot a webhelyén, és adja hozzá a következő kódot:
@font-face { font-family : 'Robot'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Regular-webfont.woff') formátum('woff'), url('Roboto- Regular-webfont.ttf') format('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); font-weight : normál; betűstílus : normál; } @font-face { font-family : 'Robot'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto- Italic-webfont.ttf') format('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg'); font-weight : normál; betűstílus : dőlt; } @font-face { font-family : 'Robot'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto- Bold-webfont.ttf') format('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') format('svg'); font-weight : félkövér; betűstílus : normál; } @font-face { font-family : 'Robot'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto- BoldItalic-webfont.ttf') format('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg'); font-weight : félkövér; betűstílus : dőlt; } @font-face { font-family : 'Robot'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto- Thin-webfont.ttf') format('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') format('svg'); betűsúly : 200; betűstílus : normál; } @font-face { font-family : 'Robot'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto- ThinItalic-webfont.ttf') format('truetype'), url('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (Az Apache szoftverlicenc alatt). betűsúly : 200; betűstílus : dőlt; } @font-face { font-family: 'Robot'; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Light-webfont.woff') formátum('woff'), url('Roboto- Light-webfont.ttf') format('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') format('svg'); betűsúly : 100; betűstílus : normál; } @font-face { font-family : 'Robot'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') formátum('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') formátum('woff'), url('Roboto- LightItalic-webfont.ttf') format('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg'); betűsúly : 100; betűstílus : dőlt; } @font-face { font-family : 'Robot'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Medium-webfont.woff') format('woff'), url('Roboto- Medium-webfont.ttf') format('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg'); betűsúly : 300; betűstílus : normál; } @font-face { font-family : 'Robot'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') formátum('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') formátum('woff'), url('Roboto- MediumItalic-webfont.ttf') format('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg'); betűsúly : 300; betűstílus : dőlt;
Győződjön meg arról, hogy az „src” értéket a betűtípusmappa elérési útjára változtatta.
Ezután a következő szintaxist kell használnia a Roboto betűtípus megjelenítéséhez a webhelyén:
font-family :"Robot";
Remélem sikerül telepíteni a kívánt betűtípusokat.
Többet látni:
Ha inkább a VMware-t részesíti előnyben a VirtualBox helyett, létrehozhat egy macOS Monterey virtuális gépet a VMware segítségével, amely pontosan úgy működik, mint a VirtualBox.
Ez a cikk végigvezeti Önt azokon az egyszerű lépéseken, amelyeket el kell végeznie egy korábban csatlakoztatott WiFi hálózat törléséhez (elfelejtéséért) a Mac számítógépen.
Jelszó beállítása a számítógépen a legegyszerűbb módja annak, hogy megvédje számítógépét az illetéktelen hozzáféréstől vagy a számítógépes behatolástól, hogy hozzáférjen dokumentumaihoz vagy személyes adataihoz.
A közelmúltban a Java komoly biztonsági problémákkal küzd, sok sebezhetőség van ebben az eszközben. A hackerek fontos információkat lophatnak el. Ezért az információk biztonsága és biztonsága érdekében távolítsa el a Java-t a számítógép webböngészőjéből.
El kell olvasnia a Mac meghajtót Windows rendszeren? A mai cikk mindent elmond, amit tudnia kell ahhoz, hogy Mac meghajtója működjön Windows rendszeren.
A DPI (dots per inch) a számítógépes egér érzékenységének mértékegysége. Minél magasabb a DPI, annál hosszabb ideig mozoghat a képernyőn a kurzor a képernyőn az egér minden mozgatásakor.
A Tips.BlogCafeIT elvezeti Önt, hogyan telepítheti a Windows 10-et MacBook Pro-ra (2016-os és újabb verzió).
A számítógépen lévő mappák vagy fájlok elrejtése vagy elrejtése részben biztosítja az adott mappában vagy fájlban található információk biztonságát, nehogy mások megtalálják.
Egyes kutatók úgy vélik, hogy sok ember alváshiányának és nyugtalan alvásának a számítógépek által kibocsátott fény az oka. Szerencsére van egy megoldás – a kék fényt korlátozó funkció PC-n és Mac-en –, amely segít megszabadulni ettől az alvásmegvonási problémától.
Ha számítógépe, Mac vagy Android, iOS eszköze nem tudja nézni a videókat a Youtube-on, vagy nem tudja betölteni a videókat, vagy a videók nem játszhatók le, akkor az alábbi megoldások segítségével javíthatja a hibát.